このブログを見ていただきありがとうございます!
Instagramで集客したいなら、
投稿デザインがアカウントに合っているかどうかが、
その投稿を見たいと思うかどうかが重要です!
今回は集客に繋がるインスタ投稿のデザインの作り方について
順番に解説していきます!
集客に繋がるInstagramの投稿とは?

インスタで集客に繋がるためには、
ターゲット(見てもらいたい人・集客したい人)にとって、
見たいと思わせる投稿である必要があります。
見たいと思ってもらうには、内容はもちろんデザインも大切な要素なんです。
「おしゃれなデザイン作るの自信がない…」って
思った方もいると思うのですが、
実はインスタで集客に繋がるものは
“必ずしもおしゃれなデザインにしなくてはいけない”というわけではないんです!
おしゃれなデザインというよりも、
- 投稿の見やすさ・わかりやすさ
- 世界観の統一
- ジャンルや業界にあっている
などが大事になってくるんです!
では具体的に作り方について解説していきます。
Instagramの投稿作成の作り方 5ステップ

①インスタで伸びているデザインをリサーチする
いきなりデザインを作ろうとするのはNGです!
「どんな投稿が伸びているのか」
「みてもらいたい人にみられる投稿デザインとは?」
を知るためにリサーチが必要になってきますよ。
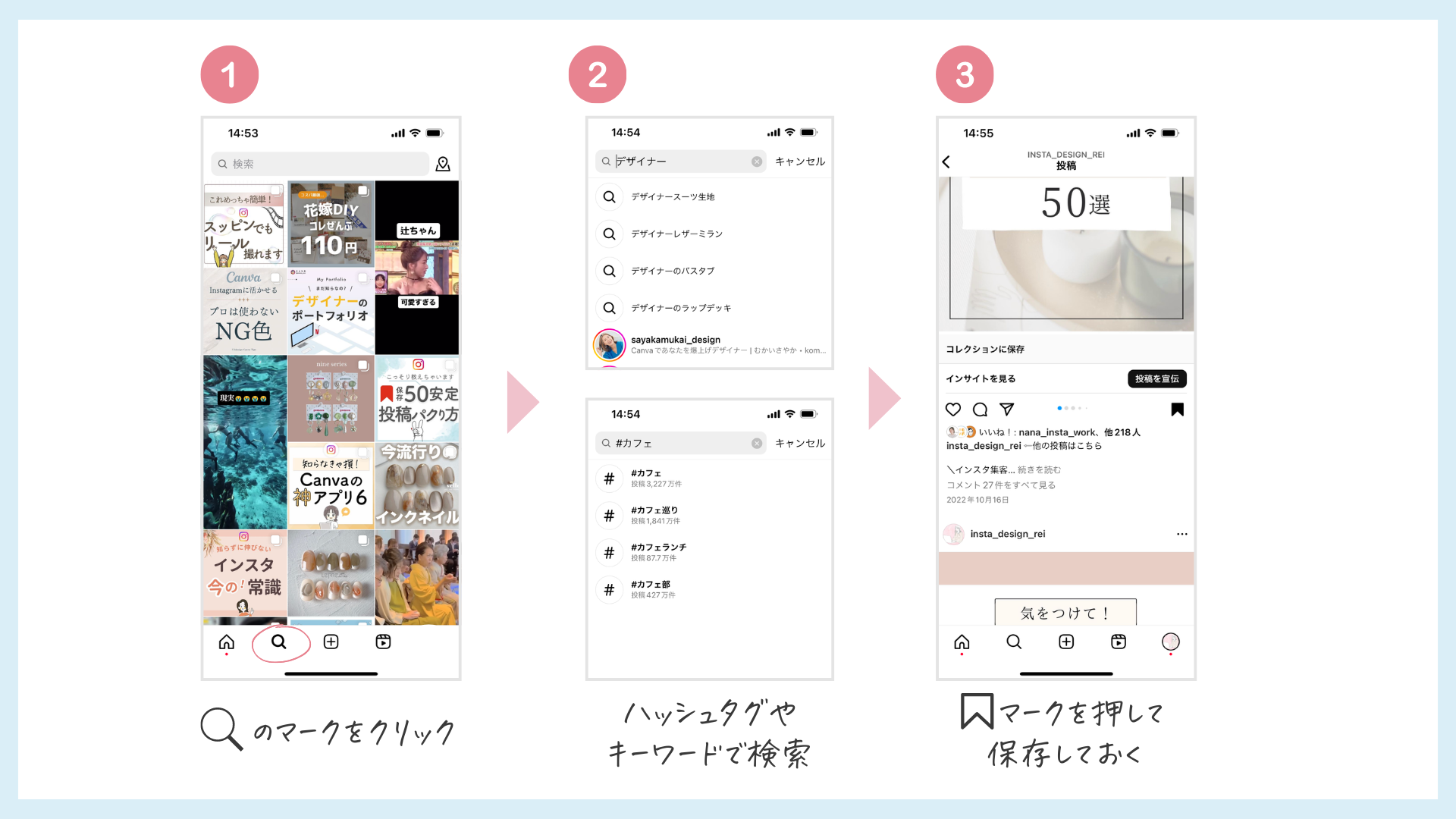
Instagramでのリサーチ方法

- Instagramの画面を開いて虫眼鏡マークを押します。
- 業界やジャンルなど関連ワードを検索。
その時はハッシュタグ検索とキーワードの検索どちらもするのがおすすめ!
例)「デザイナー」「#カフェ」 - 投稿順で1番上にきたものや自分が思わずいいなと思ったものを
保存マーク(リボンみたいなもの)をおす - 最後に良いと思ったものを何が良いと思ったのか書き出す
この手順をしっかり踏むことでどんなデザインを作ったら良いのかと言うのが
イメージしやすくなりますよ!
②デザインの方向性を決める
先ほど書き出したメモを参考にどんなデザインを作っていくのかという
方向性を決めていきます。
デザインの方向性を決める時は、
- ターゲットの好みそうなデザイン
- ターゲットに見られたいイメージ
から決めていくのが大事です!
方向性を決める時は、Pinterestがおすすめです!
Pinterestとは
インターネット上にある画像や動画を集めてコレクションにし、
シェアもできるWebサービスで、ホームページのデザインやバナーデザインなど幅広いデザインを探すことができるのでとても参考になります!
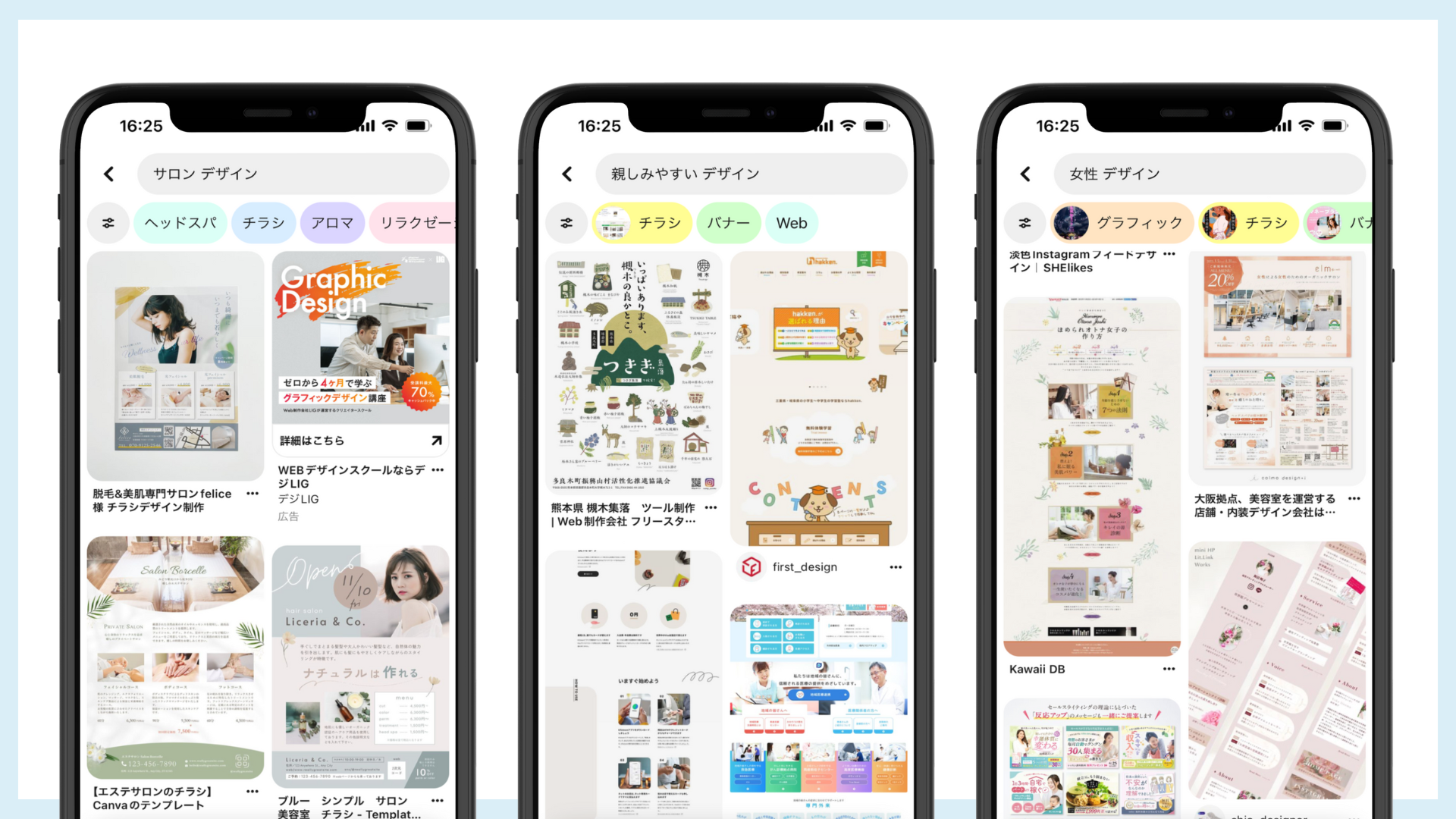
Pinterestのおすすめの使い方

- ターゲットの属性や見られたいイメージの言葉を検索します
例)「サロン」「女性」「親しみやすい」 - どんなデザインや色、フォントが使われているのかをメモ
- 書き出した内容をもとに方向性を決めて行きます
実際にデザインを作る時にとても参考になるので調べるのがおすすめ!
③使用する色を決める
リサーチした内容をもとに実際にどんな色を使うのかを決めていきます。
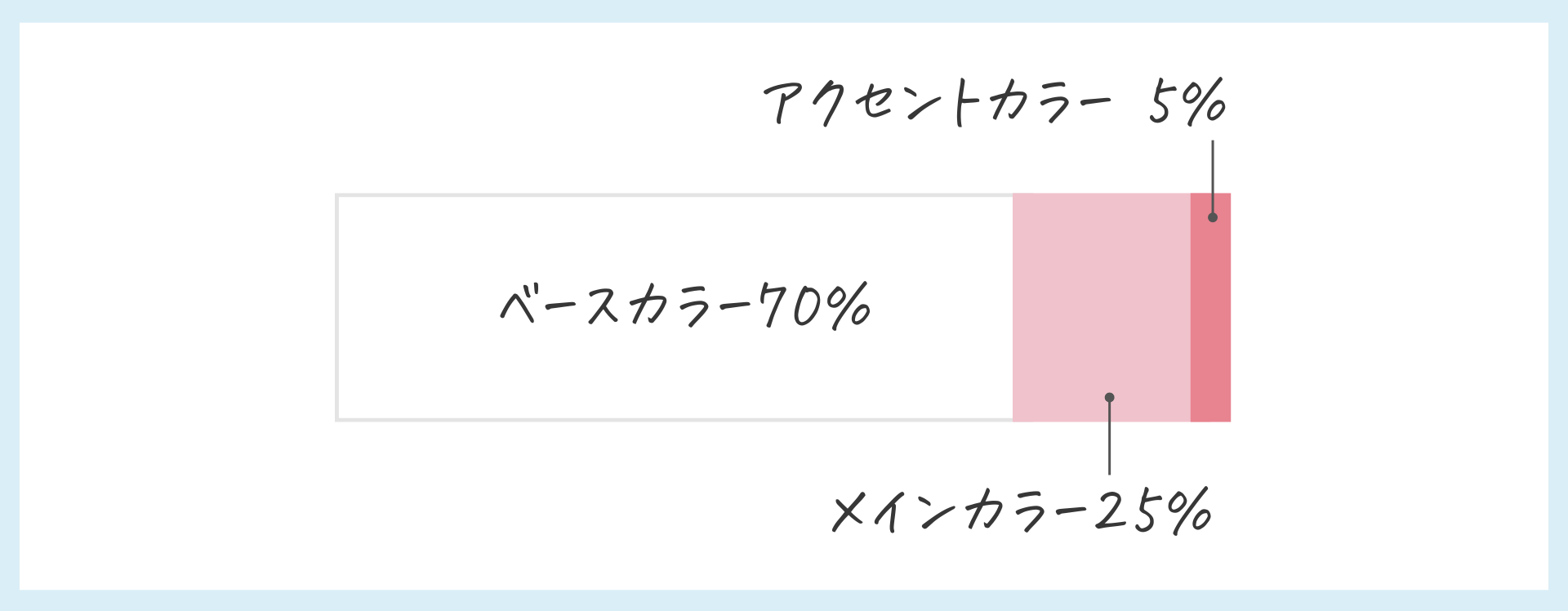
色は使いすぎるとまとまりがなくなってしまうので、
3つまでに絞るとデザインが苦手という方でもまとまりやすくなりますよ!
3つの色とは、ベースカラー・メインカラー・アクセントカラーです。

| ベースカラー | その名の通り白や黒など背景などで使う色で1番面積が大きい |
|---|---|
| メインカラー | タイトルなどに使われるメインのカラー |
| アクセントカラー | 強調したい部分などに使われるカラー |
注意したいのが、蛍光色は使用しない方が安心です。
なぜなら蛍光色は人の目を疲れさせる色とも言われ、見づらい色だからです。
読みやすさやターゲットの好みの色、
与える印象を意識して選んでいきましょう!
与える色の印象一覧

色に迷ったら配色サイトも参考にしてみてくださいね!
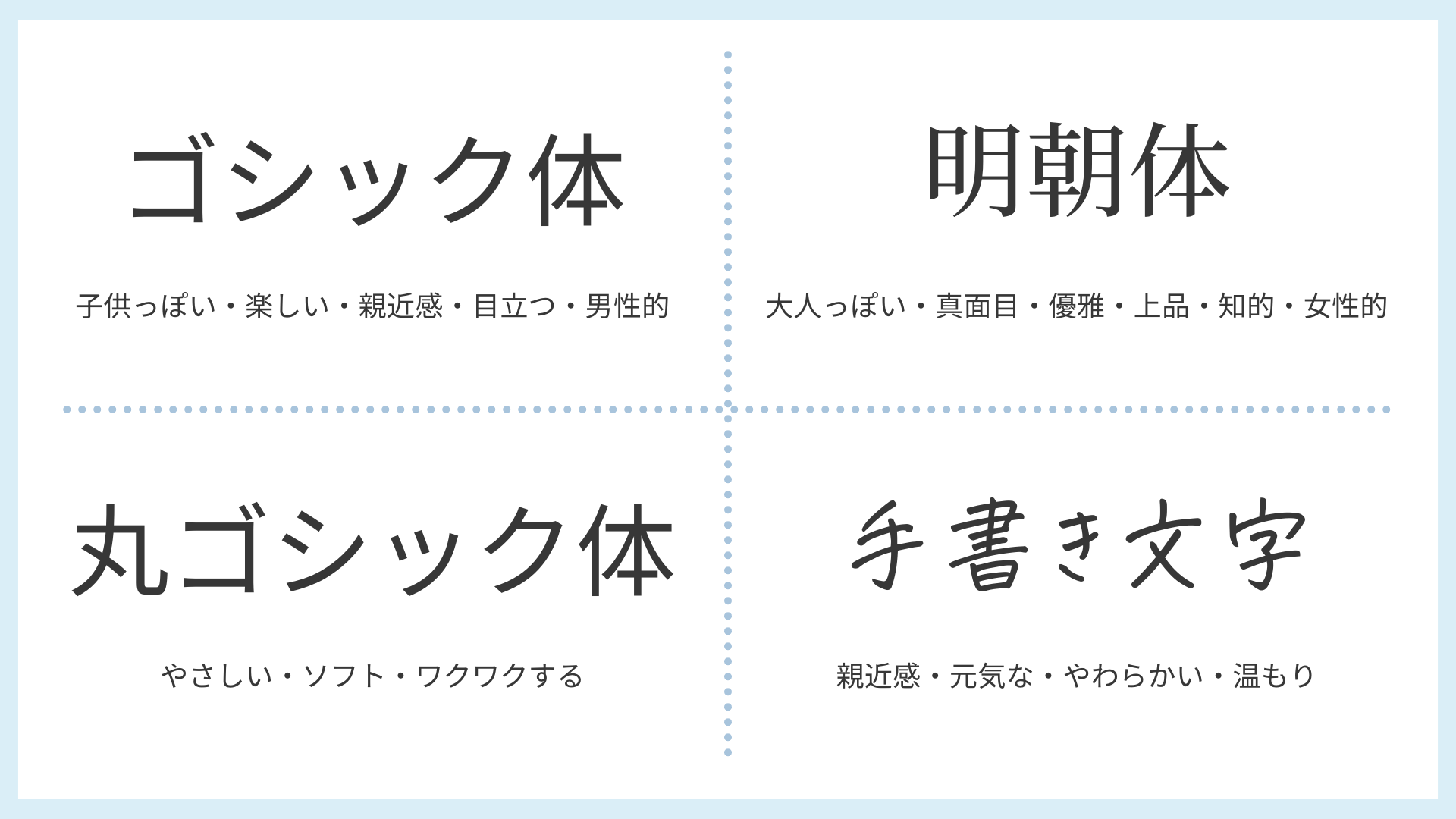
④使用するフォントを選ぶ
フォント選びも色同様に重要です!
どのフォントを使うかによって、見やすさやデザインの印象も
変わってしまうので慎重に選びましょう!
- 読みやすさと見やすさを意識したフォント
- ターゲットに合わせたフォント
与えるフォントの印象

⑤投稿デザインを作成する
色やフォント、素材を決めたらあとは実際にデザインを作っていきます!
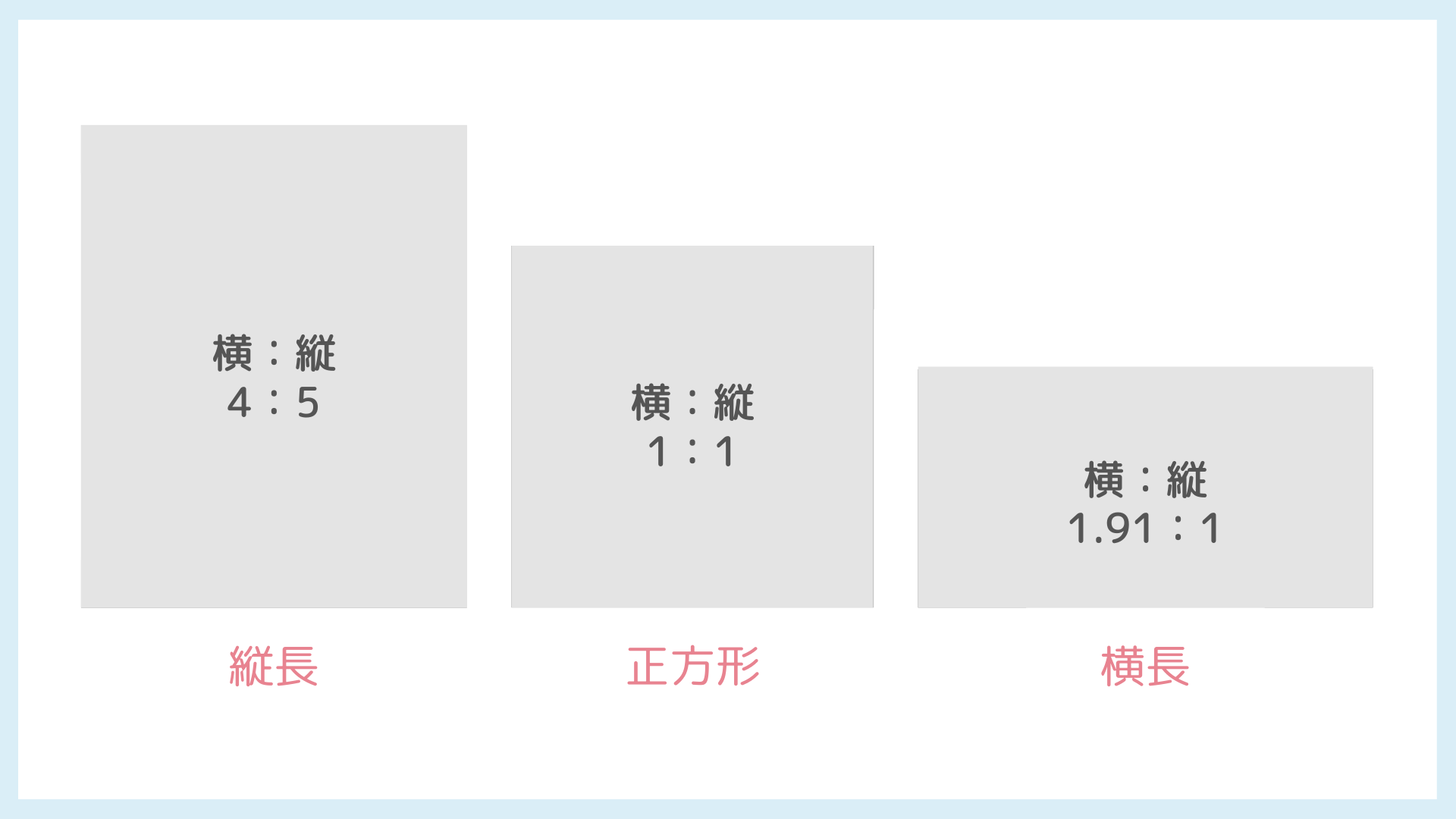
インスタの投稿は縦・正方形・横長の3つで、おすすめは縦長です。

縦長サイズだとインスタのタイムラインでみた時に、
専有面積が広く見てもらいやすく、インスタの推奨サイズになっています。
投稿は最大10枚まで載せることができて、
作る時はこの構成をもとに作るのがおすすめ!
Instagram投稿の構成

表紙
サブタイトル:40〜60px
メインタイトル:80px以上
目立たせたい文字にメリハリをつけて一瞬で
興味を引く表紙を意識すると◎

2〜8枚目
投稿の内容の導入文から実際の内容を作るページです。
内容をしっかり伝えて行きたいのでテンプレートでは
シンプルなデザインを意識するのがおすすめですね!

9枚目
投稿の全体のまとめのページです。
定番の型はナンバリングかチェック項目です
内容に合わせて作っておくのがおすすめです!

10枚目
最後のページはサンクスページといわれるページで、
投稿を見た人に次に行って欲しい行動をお知らせするページです。
1つに絞って作るのがポイントです。
- コメントを促すページ
- プロフィールを見てもらうための誘導
- いいねをしてもらう内容
ターゲットに見てもらえるデザインで集客を目指そう!
いかがでしたか?
投稿デザイン次第でターゲットに見てもらえるかも変わるので、
どんなデザインだったらいいかを考えて作ってみてくださいね!
最後まで読んでいただきありがとうございます!